Diagrams
These are the various methods I’ve investigated to get diagrams rendered nicely in Starlight.
This approach relies on using a Draw.io plugin for your IDE in order to edit an SVG manually, then getting that SVG rendered on your page in a way that allows you to modify its appearance using CSS so that it adapts correctly to theme changes.


First and foremost you’ll need to install the plugin for your IDE. The two IDE’s that I have used this with are VSCode and RustRover (IntelliJ).
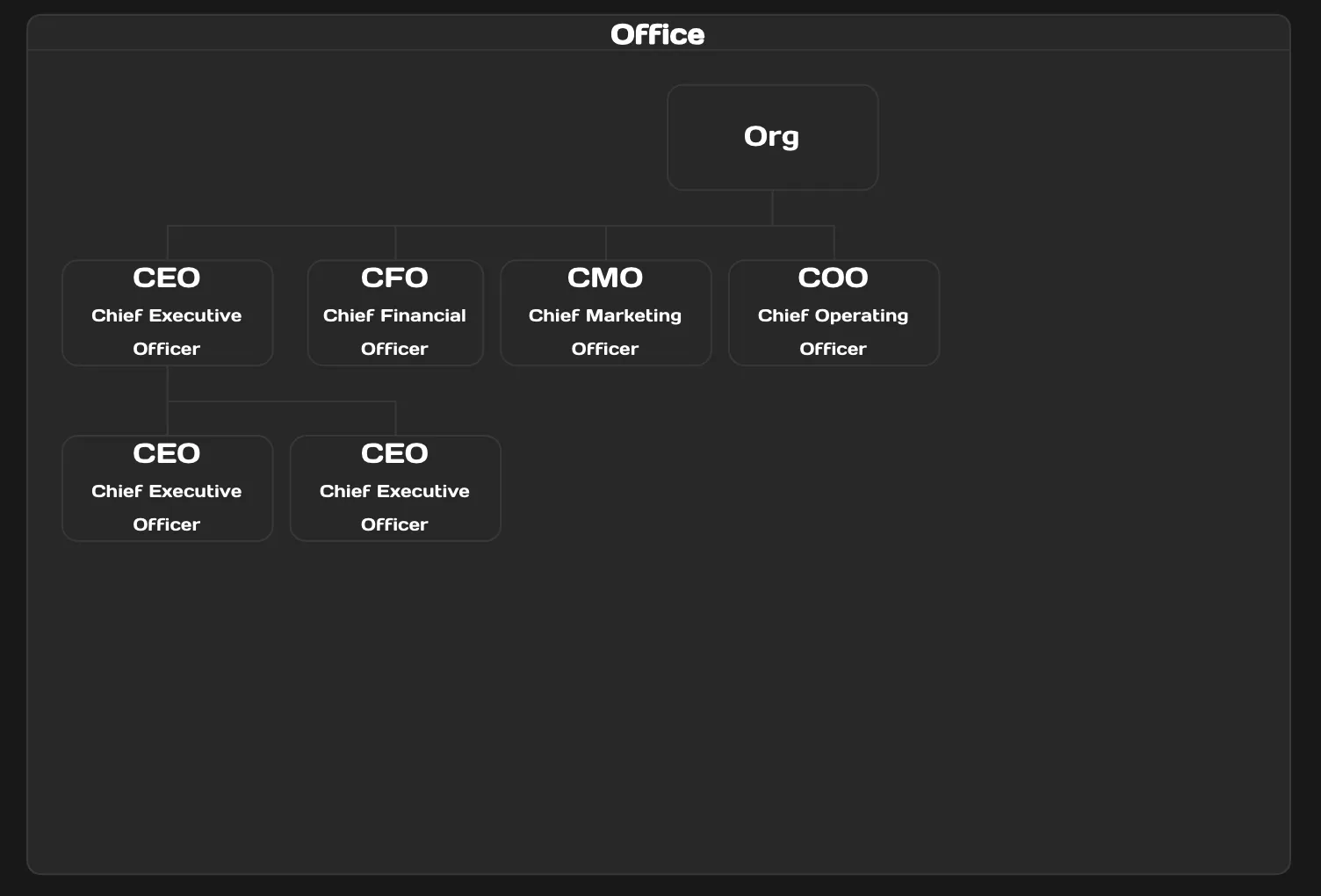
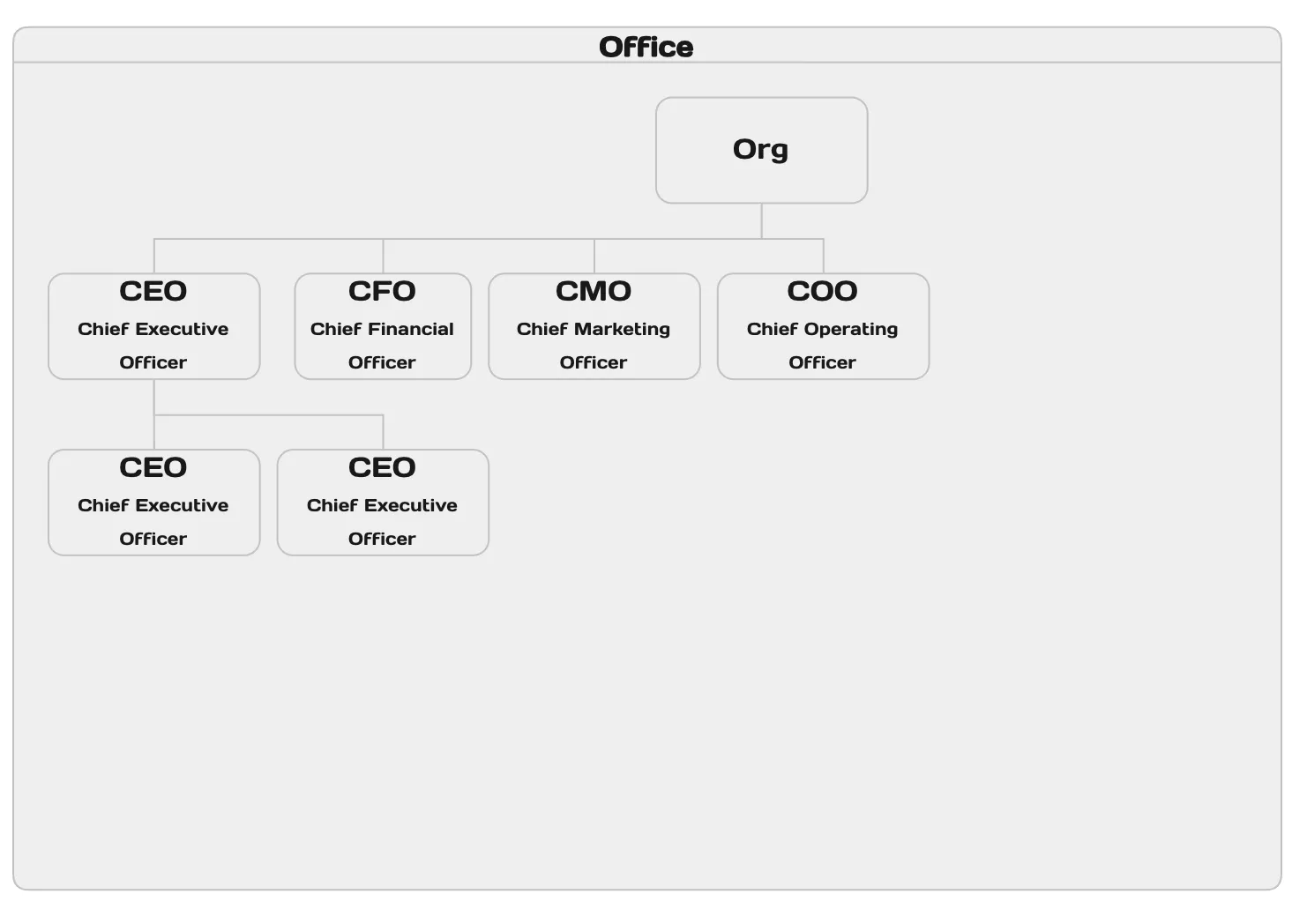
In whichever IDE you’re using create a new file called hello-world.drawio.svg. Edit it however you want.
If you use a transparent fill for boxes you’ll be making your life easier for later.
In e.g. your theme stylesheet that you probably have in your project you can go ahead and add the following contents:
.diagram { width: 100%; max-width: 100%;}
.diagram > svg { width: 100%;}
.diagram path:not([stroke=none]) { stroke: var(--sl-color-gray-5); fill: var(--sl-color-gray-6)}
.diagram rect:not([stroke=none]) { stroke: var(--sl-color-gray-5); fill: var(--sl-color-gray-6);}
.diagram div { color: var(--sl-color-white) !important;}
.diagram text { fill: var(--sl-color-white);}This .diagram class is a bit opinionated on how it changes the appearance of your diagram, tweak it to fit your purposes.
In one of your pages you can now load the SVG using something like this (I’m doing this in an MDX file):
import SVG from './hello-world.drawio.svg?raw'
<div set:html={SVG} class="diagram" />I’m investigating how to get this to work.
